
이 책은 데이터 시각화를 위한 특정한 하나의 프로그램을 깊이있게 다루기 보다, 데이터 시각화가 무엇이고 왜 필요한지, 그리고 어떠한 도구들이 있으며, 어떤 식으로 학습해 나가야 하는지를 안내해주는 종합적인 입문서이다.
이미 다들 경험을 해봤듯이, 재무제표와 같이 수많은 숫자들이 들어 있는 표를 볼때와, 그것을 차트와 같이 그림으로 표현을 해주면 이전의 숫자들과의 차이를 한눈에 쉽게 알수 있고 이해하기 빠르기 때문에 이미 실제 업무등에서도 많이들 사용하고 있다.
이러한 시각화를 위해서 이 책에서는 드래그앤 드롭으로 쉽게 사용 사용할수 있고, 무료인 도구들을 여러개 소개를 해주고 있어서, 어떤때 어떤 도구를 사용하는게 좋은지를 알수 있고, 다양한 도구들을 사용해서 이미 공개되어 있는 데이터들을 가지고 바로 실습을 따라하면서 학습할수 있어서 이해하는데도 도움이 된다.

시각화를 하기 위한 데이터들을 표로 작업하기 위해서 스프레드시트로 엑셀을 많이들 사용하고 있는데, 이 책에서는 무료로 사용할수 있는 도구들 위주로 설명을 해주고 있기 때문에, 엑셀과 비슷한 기능을 가지고 있으면서 무료로 이용할수 있는 구글시트(구글 스프레드시트)를 가지고 실습을 하고 있으며, 스프레드시트 작업에 익숙하지 않은 분들을 위해서 책의 앞부분에서는 일정부분을 할애하여 이 책을 학습하는데 필요한 정도의 스프레드 스킬 향상에 도움을 주고 있어서, 엑셀등을 사용해보지 않았거나 사용에 익숙하지 않은 분들이라도 따로 엑셀 책을 공부하지 않더라도 교재에서 소개하는 예제들을 따라하면서 학습하는데 어려움이 없다.

교재 157 페이지에 있는 "6.1 차트 디자인 원칙" 부분은 차트를 만들때 도움이 되는 가이드라인으로, 꼭 한번씩 읽어두면 엑셀에서 차트 작업을 할때나 문서 작업을 할때도 많은 도움이 될거 같아서, 모든 사람들이 한번씩은 꼭 읽어보는 것을 추천하고 싶다.

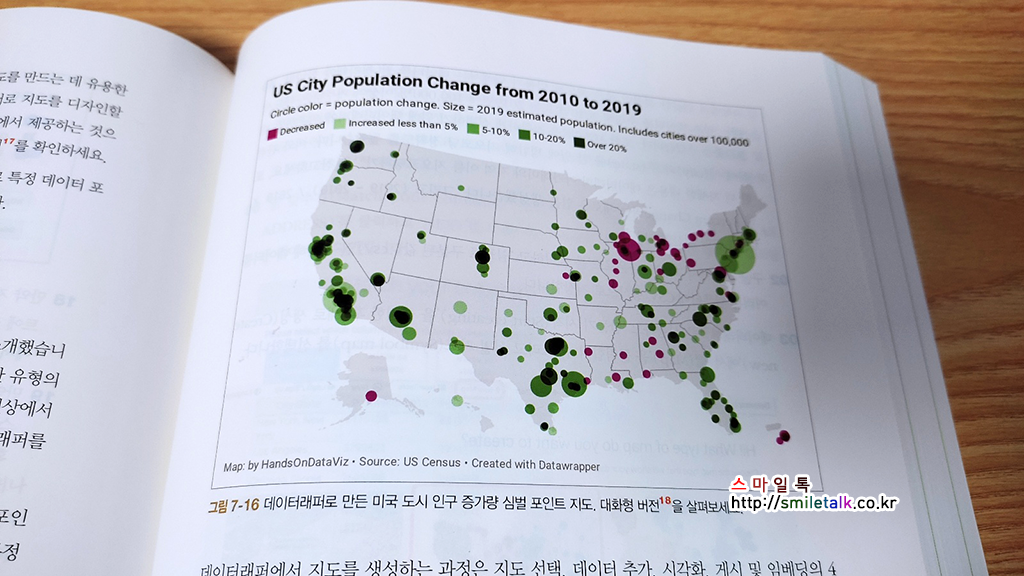
이 책을 통해서 새롭게 알게 되었고, 흥미로웠던 부분은 챕터7 부분에 '데이터를 지도로 시각화하기'로 데이터를 구글지도 플랫폼상에 표현을 해서 시각화 지도를 만드는 방법에 대해서 설명을 해주고 있는데 정말 이 책이 아니였다면 저는 이러한 방법에 대해서 어떻게 만들어지는지도 모르고 일일이 수작업으로 만들어야 하는지 알았는데, 이번 기회에 활용을 해서 국내 데이터를 가지고 국내 지도로 한번 만들어 보려고 한다.

이 책의 총 4개의 파트중에서 핵심이 되는 파트는 중간에 2, 3으로 파트2에서는 무료로 제공하는 도구들을 이용해서 드래그앤 드롭식으로 따로 코딩을 할필요 없이 데이터를 가지고 원하는 차트를 만들어 낼수 있으며, 파트3은 고급 수준의 파트로 Github에 등록하고 자바스크립트 라이브러리인 Chart.js와 하이차트를 사용해 대화형 차트를 만드는 것을 학습하게 되는데 깊이 있는 프로그래밍까지 하고 싶지 않은 분들은 파트3 부분은 그냥 참고로만 읽어보고 넘기시면 된다.
이 책에 대해서 아쉬웠던 부분은 아무래도 번역서라서 그런지 예제에 활용한 데이터들은 미국등 외국에 대한 자료라서, 실제로 이 책을 통해서 학습하는 분들중에 이러한 데이터를 필요로 하는 분들도 거의 없을 것이기에, 바로 업무적으로 적용을 하면서 학습을 하기에는 조금 쉽지 않을수 있다는 점이다.
이러한 번역서라서 아쉬운 부분이 있기는 하지만, 데이터 시각화에 대해서 공부를 하고자 하거나 업무적으로 필요하신 분들에게 최고의 입문서가 아닌가 싶어서 추천한다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
'리뷰, 서평, 사용기' 카테고리의 다른 글
| 자바스크립트 코드로 배우는 컴퓨터 프로그램의 구조와 해석 (0) | 2023.02.26 |
|---|---|
| 중학교 수준의 영어 초급자를 위한 직독직해 영어 학습 기초 입문서를 추천 합니다 (0) | 2023.01.15 |
| 제주도 컬러보리보리로 맛과 영양 다 만족했어요 (0) | 2022.12.09 |
| '김범준의 핸즈온 리액트 네이티브'로 안드로이드와 iOS 동시에 개발을 해보세요 (0) | 2022.11.27 |
| 어라운지 드립백 신제품인 '커피루소 드립백 디카페인' 제품을 이용해 봤어요 (0) | 2022.11.26 |