
UX/UI 디자이너를 위한 피그마 최고의 입문서
현재 안드로이드앱을 만들려고 공부하고 있는데, 역시 혼자서 모든 것을 하다 보니,
디자인적인 부분인 프론트엔드 부분에 대해서는 고민만 하고 있고,
아직까지 딱히 손을 대지 못하고 있는데, 이리저리 검색을 해보니 피그마(Figma)라는 것이
가장 많이 이용되고 있다고 하는 이야기는 들었으나, 어떻게 시작을 해야 할지 엄두를 내지 못하고 있던 차에,
운이 좋게도 한빛 미디어에서 출간된 'UX/UI 디자이너를 위한 실무 피그마'라는 책을 접할수 있는
좋인 기회가 있어서 이번 기회에 피그마에 대해서 공부를 하게 되었습니다.

개인적으로 혼자서 프로젝트를 수행하는데 피그마를 무료로 이용할수 있는데,
어도비에 인수가 되었다는 기사를 접하게 되어서 앞으로는 어도비 구독서비스를 통해서,
유료로 이용할수 밖에 없게 정책이 변경되지 않을까 싶기는 해서,
인수된게 조금 아쉽기는 합니다.

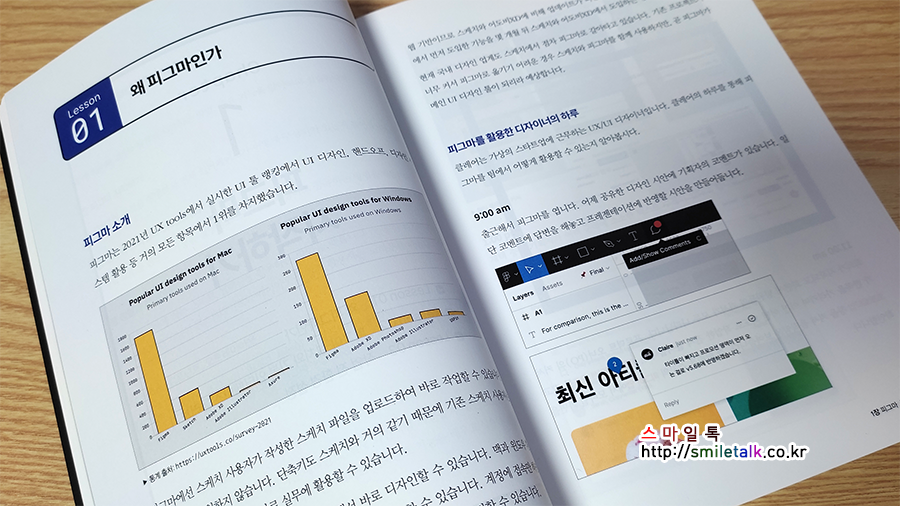
이 책은 총 2개의 파트로 구성이 되어 있는데요, 첫번째 파트에는 피그마의 기능에 대한 설명을 설명해 주고 있으며,
두번째 파트에는 실제로 피그마를 이용하여 여러 프로젝트를 따라서 실습해 볼수 있게 구성이 되어 있습니다.
그렇기 때문에 첫번째 파트는 사전식으로 구체적으로 기능들을 설명해 주고 있어서,
모든 기능들을 다 익힌후 넘어가려 하기 보다는, 이러한 기능들이 있구나 하고 빠르게 훑어보고
두번째 파트로 넘아가서, 책에 있는 예제들을 따라해보고 본인만의 프로젝트를 만들어 보다가
기능에 대해서 궁굼한 점이 있을때 앞에 파트로 가서 찾아보는 방식이,
예제를 만들어 보면서 피그마 기능들을 익히는데 도움이 될듯 합니다.

두번째 파트에 실제로 피그마를 이용해서 예제 프로젝트들을 실습해 볼수 있는데,
다양한 플랫폼에서의 활용을 위해서 iOS, 안드로이드 그리고 웹에서의 반응형 라이브 커머스등 에서의
디자인을 만들어 보았으며, 꼭 이대로가 아니라 iOS 예제를 안드로이드로 변형을 해서 실습해보거나,
반응형웹 예제를 안드로이드나 iOS 앱에서의 디자인으로 변형해서 예제를 실습해 보면서 응용을 해도
피그마를 학습하고 익히는데 많은 도움이 된다.
개인적으로 실습 예제 2번째인 안드로이드앱 플랫폼 화면으로 디자인 실습을 한 예제인 스포츠 클래스 앱의 경우는
여러 프로젝트에 참고용으로 활용하기에 좋은 예제라고 생각이 되는 요소들이 많이 포함되어 있어서,
312 페이지에 설명되어 있는 컬러시스템을 통해서 여러 가지 색으로 변형을 하면서 연습해보니,
색에 대한 감각이 없는 저에게 많은 도움이 되었던거 같다.
https://www.figma.com/@uidesignguide
Figma (@uidesignguide) | Figma Community
The latest files and plugins from Claire (@uidesignguide) — - 'UX/UI 디자이너를 위한 실무 피그마' 판매 링크: http://www.yes24.com/Product/Goods/115096585 - Mail: thisisjungjiwon@gmail.com
www.figma.com
저자의 피그마 페이지에 접속을 해서 'Get a copy' 기능을 이용해서,
바로 내가 작업하고 있는 피그마로 전달이 되는 기능은 정말 편리했으며,
저자분의 피그마 페이지에 가보면 개정판 이전에 사용된 예제들 뿐만 아니라,
다른 참고할수 있는 예제들도 많이 있어서, 책에서 소개하지 못한 많은 예제들을
가져와서 참고하면서 연습해 볼수 있습니다.

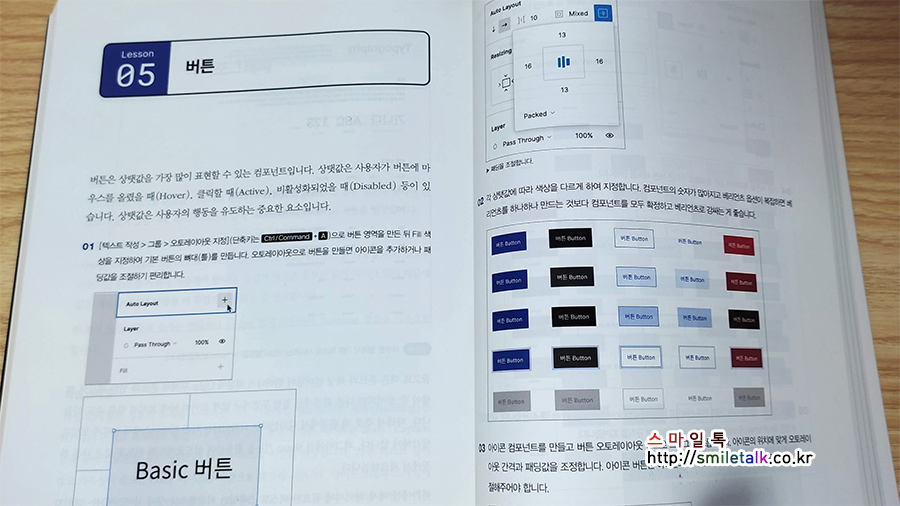
310 페이지에 '디자인 시스템'에서 설명하는 디자인 컴포넌트들에 대해서는 UX/UI를 공부하는 분들에게 필수적으로
알아두어야 하는 부분이라고 생각이 되는데, 디자인하는 페이지에 대한 전체적인 통일성이나 완성도를 높이기 위해서
각각의 컴포넌트 들을 가이드라인에 맞게 어떻게 만들어야 하는지를 자세히 설명해 주고 있어서,
이 부분이 오히려 책의 앞부분에 소개가 되어야 하지 않나 싶을 중도로 중요한 부분이라고 생각이 됩니다.

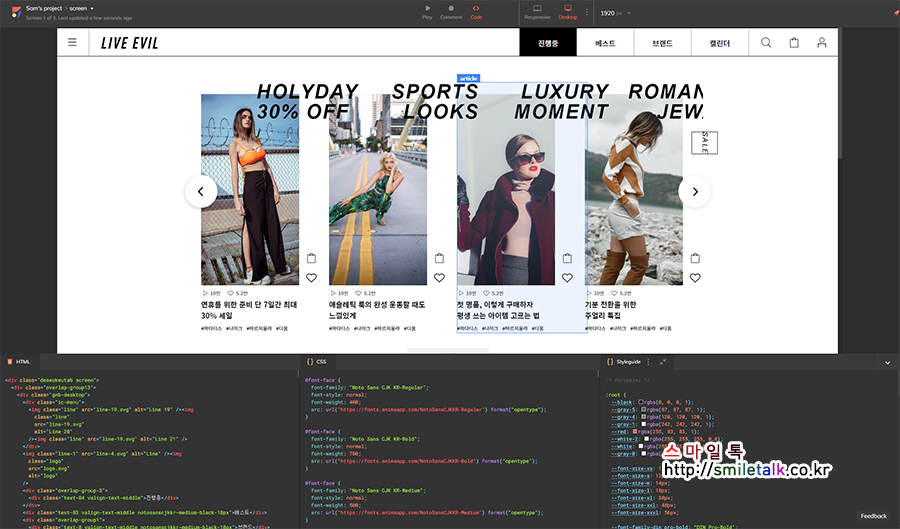
책의 뒷부분에는 완성한 디자인을 개발자에게 전달하는 방법등과, 풀스택을 준비하는 분들에게 도움이 될만한
여러 피그마 플러그인을 제공하는 제플린(Zeplin), 애니마(Anima) 등을 소개하고 있는데요,
애니마를 이용해서 피그마를 HTML로 변경을 해보니, HTML과 CSS등이 모두 자동으로 코드가 생성이 되었습니다.
ZIP파일로 다운로드도 받을수 있는데, 아쉽게도 이 기능은 유료 이용자만 가능하기 때문에,
제한적이지만 완성된 코드를 그대로 옯겨서 활용하는 방법으로는, 무료로 이용할수 있습니다.
이 책은 피그마 공부해 보고 싶은 분들에게 가장 빠르고 쉽게 익혀서 바로 활용을 해볼수 있도록
가이드를 제공해주고 있는 책으로 최고의 피그마 입문서라고 생각이 되며,
피그마를 이용해서 UX/UI를 공부하시려는 디자이너들 뿐만 아니라 프론트엔드 개발자를 포함,
백엔드 개발자들 또한 한번쯤 참고해 보시면, 프로젝트를 수행할 때 프론트엔드 개발자나 디자이너와
협엽을 하거나 소통을(328페이지) 하는데 도움이 될거라 생각이 되며,
풀스택 개발자를 준비하는 분들에게 피그마는 필수적으로 알아 두어야 하는 툴중에 하나라고 생각 합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
'리뷰, 서평, 사용기' 카테고리의 다른 글
| 유니티로 게임 개발을 시작해 보시려는 부들을 위한 최고의 입문서 (0) | 2023.04.20 |
|---|---|
| 맛있는 디자인 11기 프리미어프로&애프터이펙트 CC 2023 6주차 후기 (0) | 2023.04.02 |
| 맛있는 디자인 11기 프리미어프로&애프터이펙트 CC 2023 3주차 후기 (0) | 2023.03.11 |
| <실리콘 밸리의 목소리>를 읽고서... (0) | 2023.03.10 |
| 자바스크립트 코드로 배우는 컴퓨터 프로그램의 구조와 해석 (0) | 2023.02.26 |