반응형
PC 크롬 브라우저에서 모바일 페이지 사용 방법
PC에서 모바일 웹페이지등을 개발하거나,
블로그 포스팅을 하더라도 모바일 화면도 고려해야 하거나,
또는, 모바일 페이지로 봐야 하는 경우가 발생하는데요,
그럴경우 따로 크롬웹스토어에서 'User-Agent Switcher' 같은 앱을 설치해도 되겠지만,
따로 앱같은거 설치할 필요 없이 크롬에서 제공되는 기능으로 간단하게
PC 크롬브라우저에서 모바일 브라우저 화면을 확인할수 있는 기능을 제공해 주고 있기 때문에,
따로 앱 같은거 추가적으로 설치없이 사용하는 방법에 대해서 소개해드리려고 합니다.

먼저 구글 크롬 브라우저에서 오른쪽 상단에 메뉴(케밥버튼)을 클릭한후,
도구 더보기 - 개발자 도구(D) 순으로 선택하여,
개발자 도구 화면을 실행해 줍니다.

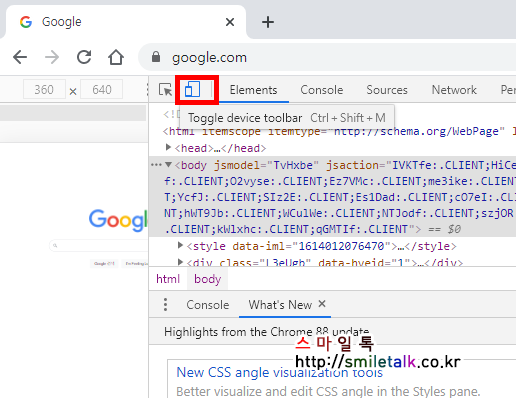
좌측에 현재의 웹페이지 화면이 보여지고,
바로 그 옆에 상단에 PC, 모바일 화면을 선택할수 있는 버튼이 있습니다.
클릭을 하면 파란색 화면으로 변경이 되는데요,
그 다음에 새로고침(F5)를 실행하면, 좌측에 웹페이지가
모바일 페이지로 변경된 것을 확인할수 있으실 겁니다.
모바일 페이지가 보여지는 것이 확인되면,
오른쪽 상단에 'X'표시를 하여 개발자도구 화면을 닫아주면 됩니다.

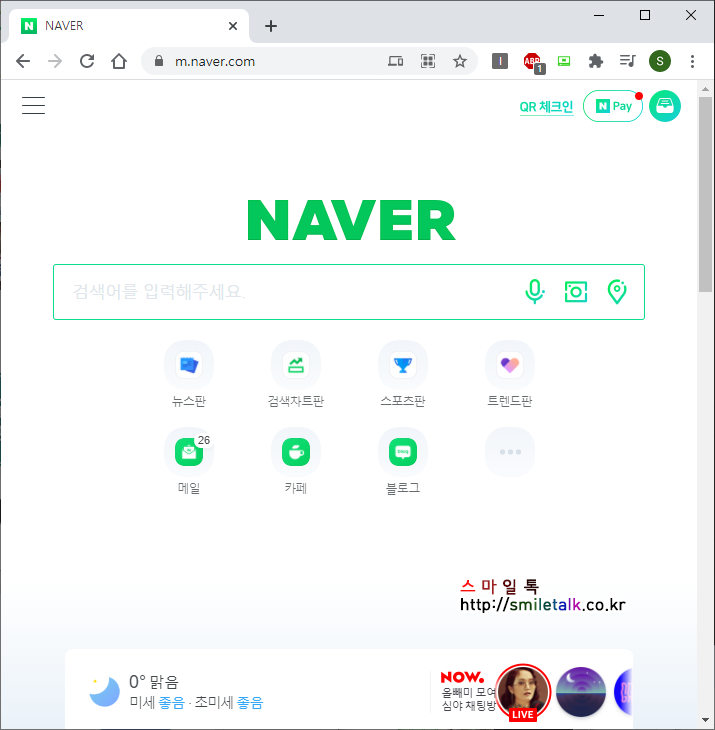
PC 크롬 브라우저에서 네이버 모바일 페이지가 실행된 것을
확인할수 있습니다.
반응형
'IT & 인터넷' 카테고리의 다른 글
| 혼공 파이썬 5기 6주차 마지막 미션 작성 (beautiful_flask.py 스크레이핑 실행하기, 용어정리) (0) | 2021.03.01 |
|---|---|
| 혼공 파이썬 5기 5주차 미션 작성 (구문오류와 예외의 차이설명, 293쪽 3번 문제) (0) | 2021.02.28 |
| 혼공 학습단 5기 4주차 미션 작성 (매개변수, 기본매개변수, 가변매개변수) (0) | 2021.02.20 |
| 혼공 학습단 5기 3주차 미션 작성 [리스트, 딕셔너리, 범위] (혼자공부하는파이썬) (0) | 2021.02.14 |
| 혼공 학습단 5기 2주차 미션 작성 (혼자공부하는파이썬) (3) | 2021.02.07 |